Chapter 13 Display and customization
MediaWiki allows for a lot of customization of its look-and-feel, including changing the text of the interface itself. Such customization is available for both for administrators and users – we'll get to both in this chapter.
User preferences
Logged-in users on a wiki can change many of their settings via the Special:Preferences page. This page is available conveniently through a link at the top of the page (in most skins), called “Preferences”. This page is split up into tabs, and lets you change a wide variety of settings: the skin you use (see the next section), your language of choice, your time zone, your preferred way to display the time, and a variety of other settings relating to the look-and-feel of the rest of MediaWiki's functionality. You can choose which “gadgets” you want to use, out of the ones installed on this wiki (see here).
From this page, you can also make changes to your basic user account – your password and email address. Users cannot change their username, though – usernames can't be changed at all within core MediaWiki, though the Renameuser extension
, which comes bundled in with MediaWiki, lets administrators do it.
Skins and mobile display
In MediaWiki, a "skin" is the set of PHP and CSS files used to specify the display a wiki. MediaWiki, like any good content-management system, separates out the content of the display from its look. The files for all the skins are stored within the /skins directory. Each skin is represented by a file within that directory, and, in most cases, a sub-directory as well.
Every installation of MediaWiki has a default skin, which users see if they're either not logged in or haven't changed their settings. Additionally, users, if they're logged in, can change the skin that they view the wiki with, by going to Special:Preferences, then going to the "Skins" tab – there they can select among any of the skins installed on that wiki.
It is the skin in use on Wikipedia, and on most MediaWiki installations. It was designed for maximum readability and usability, and underwent significant user testing, and it is indeed very user-friendly.
An even newer skin designed along the same lines is Vector 2022
, which, as its name suggests, is a variant of Vector, and was created in 2022:
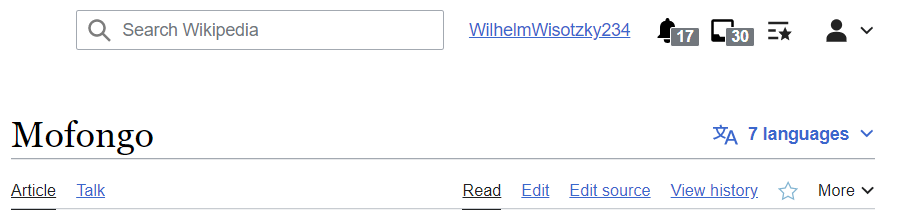
Vector 2022 represents a significant amount of research and development into making the Vector interface easier to understand more modern-looking. Figure 13 shows the top of a page from the English-language Wikipedia, using the Vector 2022 skin. (Vector 2022 is already the default skin on some languages of Wikipedia, though not yet the English one.) The top of the page is where you can see most of the differences from the Vector skin: the search input has been moved to the very top instead of being among the tabs; the user action links have been replaced with icons; the set of interwiki links to other languages has been moved to a dropdown at the top instead of being within the sidebar; and the tabs have a more modern look, being represented by just a line at the bottom instead of a tab outline.
There are other changes in Vector 2022 not visible in this screenshot, most notably that some of the actions from the top appear in a “floating header” that follows the user as they scroll down the page; and that the table of contents appears in the sidebar, and not at the top of the article.
Vector 2022 is in a somewhat odd position: it is in some ways simply a new version of Vector, and in other ways a separate skin. Its codebase is the same as Vector's, and it is installed by simply downloading and installing Vector (if it's not installed already). Then, to make it the default skin, assuming you are using MediaWiki 1.38 or higher, you would just need to add the following to LocalSettings.php:
$wgDefaultSkin = 'vector-2022';
Other than Vector (and Vector 2022), most popular MediaWiki skins these days tend to be
responsive. “Responsive” refers to sites that, through a clever use of HTML and CSS, manage to look good in all screen browser widths. As the browser width shrinks, horizontal image sets become more vertical, formerly-visible menu options get hidden within dropdowns, and text columns of course become narrower.
There are various popular responsive skins, including Chameleon, Foreground, Pivot, Refreshed, Timeless, and Tweeki. Skins do tend to come and go, though, in large part because new MediaWiki versions have a tendency to “break” old skins, unless those skins are diligently maintained. (The Timeless skin, at least, would seem to be a safe choice, given that it is the only responsive skin bundled in with the MediaWiki download.) But if you're looking for a responsive skin, the best idea is to click through the pages in the “Mobile skins” category:
And a good place to see the current “landscape” of skins is on the site WikiApiary
, which has a list of MediaWiki skins ranked by popularity:
One interesting, unconventional usage of skins is as a way to turn a wiki into a more standard content-publishing system. The idea is that users who can edit the wiki (of whom there will be relatively few), and who are logged in, will see the wiki with a normal skin; while the majority of users/readers, who aren't logged in, will see the wiki with a custom skin that doesn't show the history and edit tabs, the standard sidebar, etc.: it's a lightweight method of making a regular-looking website with the editing convenience of a wiki. The custom actions are usually still there, if users manually type in URLs that end with "action=history" and the like; but the absence of links on the screen will mean that the vast majority of users will never know that there's a wiki behind the scenes, let alone see the history of page, the set of recent changes, etc. If you go with this approach, you would still most likely want to block non-logged-in users from being able to edit the wiki, but that's easy to accomplish (see here).
There's also a good non-responsive way to get a mobile-friendly display from within the browser itself. If you go to Wikipedia on a mobile phone, you'll see a minimized, easy-to-read display even without a Wikipedia app. That's accomplished through the
MobileFrontend extension, which is quite easy to install and use. See here:
What about creating your own skin?
Unfortunately, MediaWiki makes it rather difficult to create and maintain good skins. Part of the problem is that the set of functions that need to be defined and called by the skin keeps changing with new MediaWiki versions; although the rate of change seems to have subsided in more recent versions.
If you do want to create a custom skin, by the way, this is a good tutorial that explains the basics:
Finally, there's also the old style of mobile support: native apps. There are a variety of apps for viewing Wikipedia for both iOS and Android, including an official one, Wikipedia Mobile, developed by the Wikimedia Foundation. However, there don't appear to be any apps yet for viewing an arbitrary MediaWiki wiki.
Ads
If you run a public wiki, you may want to to put ads on it. Ads can be a good fit for wikis, because wikis tend to hold targeted content, and appeal to a targeted community. That's certainly the case if your wiki is about a high-ad-revenue topic like insurance, lawyers or mortgages, but it can be true even if your wiki is about, say, model airplanes – or even Greek philosophers.
In MediaWiki, ads are usually placed either at the top of the page, or in the sidebar, or in both places. The easiest way to add ads to the wiki is to simply add the code directly to the skin you're using: once you've signed up with the ad service (assuming you're using an ad service), and gotten the HTML/JavaScript code snippet(s) for your site, you can just add them to the relevant parts of the skin, and everything should work automatically. There are two downsides to this approach, though: it means you'll have to re-add that code every time you upgrade MediaWiki (assuming that the upgrade involves a skin upgrade as well), and it means that ads will only show up in one skin, or at least only on the skins you add the ad code to.
There are several extensions that handle the display of ads. Oddly, there is no one definitive extension that's easy to set up, and allows you to put horizontal banner ads at the top and bottom of the page, and a vertical one in the sidebar (ideally allowing Google AdSense
, the most popular ad service). There are extensions that do subsets of this, though, and hopefully sometime soon an extension that handles all of it will come along. You can see the entire set of ad-displaying extensions here:
One notable extension in that group is AdManager
, which allows setting of specific sidebar ads in specific pages, or groups of pages – it's a more complex approach than that offered by the other ad extensions. You can read about it here:
Some JavaScript and CSS internals
For all the criticism MediaWiki gets about the simplicity of its display, it actually makes use of an enormous amount of JavaScript and CSS. The JavaScript in MediaWiki is especially worth examining, since it is complex and still evolving – which is not surprising, since the state of the art for JavaScript as a whole is complex and evolving as well.
Let's take a look at some of the JavaScript libraries that MediaWiki makes use of, to understand both the current state and where things are headed:
- jQuery – by far the most popular JS library in the world, currently used by 95% of all websites with a known JS library, according to the site w3techs.com. This is a slight decline from its peak of 97% around 2020, but jQuery still dominates. It offers a logical way to access and modify the different elements of the HTML (or DOM, if you prefer calling it that). jQuery has been included in MediaWiki since 2010.
- jQuery UI – a sister library to jQuery, though it has had quite a different “career trajectory”. It defines a large set of user interface widgets – comboboxes, tabs, etc. – that are only possible with JavaScript. In 2017, development on it essentially stopped, with no official explanation given. Even before then, though, MediaWiki developers had wanted to stop using it, because it lacks sufficient support for accessibility and internationalization. jQuery UI was added to core MediaWiki in 2010, at the same time as jQuery, and it remains there, but its usage in MediaWiki and extensions has dropped to nearly zero.
- OOjs and OOUI – a pair of JavaScript libraries whose names are short for “Object-Oriented JavaScript” and “Object-Oriented JavaScript User Interface”, respectively. They have generic-sounding names and can in theory be used in any application, but in practice they have only ever been used within MediaWiki. They are sister libraries, in the same manner as jQuery and jQuery UI. They were first created in 2013 for use by the VisualEditor extension, but eventually came to be used throughout core MediaWiki, and in many of its extensions. It is actually somewhat unfortunate that they never got more widespread use, because OOUI's user interface elements are overall quite well done – in terms of their internationalization (translation into many languages, right-to-left display display, etc.) and accessibility (support for the visually impaired, etc.), but also just in their overall look-and-feel. Nevertheless, these two libraries have not only been ignored outside of MediaWiki, but are now on their way out within MediaWiki as well.
- Vue.js – one of the batch of “modern JavaScript frameworks” that are currently taking over the world of JavaScript programming (and web programming in general). Vue.js, also known as just Vue, was first released in 2014, and is often listed alongside frameworks like Angular and React; though Vue.js is usually considered simpler to use than those other two. In 2020 it was adopted for use in MediaWiki, and it has already seen use within some MediaWiki extensions, such as NearbyPages.
- WVUI – short for “Wikimedia Vue.js User Interface”, it was a short-lived attempt at creating a Vue.js-based successor to OOUI. Its development period lasted from 2020 to 2021.
- Codex – another Vue.js-based JavaScript library, created in 2021 and meant to be replacement for WVUI. It is already in use in some MediaWiki extensions, though it remains under development. At the moment, Codex appears to be the future of JavaScript in MediaWiki.
So, in 12 years we have gone from jQuery + jQuery UI, to OOjs + OOUI, to now Vue.js + Codex. Is this progress, or just jumping from one library (or pair of libraries) to the next? I would say that it is indeed progress, because it seems like MediaWiki developers have finally hit on a winning formula: a powerful, all-purpose 3rd-party JavaScript framework, in conjunction with a Wikimedia-created user interface library specific to MediaWiki's own needs.
Finally, ResourceLoader
is a component of MediaWiki that handles the addition of JavaScript and CSS onto the page. In most regular web pages, all the relevant JavaScript and CSS files are simply included on the page, usually on the top. But with ResourceLoader, MediaWiki and its extensions first register all the JavaScript and CSS files they use, in the form of “modules”, and then ResourceLoader is responsible for placing the necessary JavaScript and CSS on the page. For both JavaScript and CSS, the content is displayed to the browser as one big file, and for JavaScript, the code is also minimized, or “minified”.
Message pages, and modifying the interface text
One relatively little-known feature of MediaWiki is the fact that you can modify the text of almost any part of the interface, directly through the wiki itself. You just need to find out the identifier of a particular piece of text (referred to in MediaWiki as a "message"), then go to the page named "MediaWiki:message-name".
Take, for example, the "Summary" label that shows up at the bottom of the edit page. This turns out to be confusing for some users, who think that what they're being asked to summarize is the entire page, not their most recent change. You may consider a label like "Description of edit" to be more useful. If you go to the page "MediaWiki:summary", and enter in the value "Description of edit", that's how it will show up from then on to all users. To revert, you can simply delete the page.
Wikipedia itself contains some customizations. In MediaWiki the main tab for each page in the main namespace is called, by default, "Page".
In the English-language Wikipedia, however, this tab instead appears as "Article". The name of the message holding that value is "nstab-main", and the content of the Wikipedia page "MediaWiki:Nstab-main", is the word "Article".
A downside of making such a modification is that it's hard-coded to one language: if someone is viewing your wiki and has another language specified in their user preferences, they'll normally see the entire interface in their language. But any messages that you modify will show up as that exact text to everyone, regardless of their language. (Whether it's useful to view a wiki's interface in one language if all the content is in another language, is a separate issue). But you can in fact set translations at the same time that you set a new value; that's covered in the next section.
The most common usage of this functionality is to modify the sidebar. The sidebar
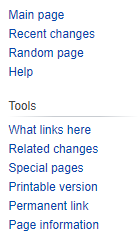
, as odd as it sounds, is defined by a single "message". Here is the default value of the sidebar in the English language, in MediaWiki 1.39:
* navigation** mainpage|mainpage-description** recentchanges-url|recentchanges** randompage-url|randompage** helppage|help-mediawiki* SEARCH* TOOLBOX* LANGUAGES
The last three lines are standard elements that have special handling, so their connection to the display is not obvious, but Figure 13 shows how that appears in the sidebar within the standard Vector skin.
The structure is fairly simple: a single asterisk indicates a section header, while two asterisks indicate an item within that section. Each item can be thought of as a MediaWiki link: it can either be a single string, in which case the link text and the linked page are the same, or it can be two strings separated by a pipe, with the first string as the page being linked to and the second, the link text. The only difference between the strings in the sidebar and regular MediaWiki links is that strings in the sidebar can be (and often are) language messages themselves. Note the "recentchanges" string in the sidebar, for instance: when displaying the sidebar, the system searches for a language value for "recentchanges" – it finds it ("Recent changes"), and substitutes that in. If no value had been found, the text "recentchanges" would simply have appeared as is.
What about “SEARCH” and “LANGUAGES”? They don't seem to show up in the sidebar at all. Indeed, “SEARCH” goes unused in the Vector skin, as it does in most skins; the presence of “SEARCH” in the sidebar is somewhat a vestige of the MonoBook skin. As for “LANGUAGES”, it is used in wikis that have interlanguage links to other wikis, like Wikipedia; on an average wiki, it, too, will get ignored.
Another popular usage of this functionality is to change the copyright text in the edit page, at MediaWiki:copyrightwarning. By default it looks like:
Please note that all contributions to {{SITENAME}} are considered to be released under the $2 (see $1 for details). If you do not want your writing to be edited mercilessly and redistributed at will, then do not submit it here.<br />You are also promising us that you wrote this yourself, or copied it from a public domain or similar free resource.<strong>Do not submit copyrighted work without permission!</strong>
Whenever you see values like $1, etc., it means that they're placeholders to be filled in by the PHP code that displays those messages. In the case of the copyright warning, the values $1 and $2 are filled in with values derived from a combination of various global variables, settable in LocalSettings.php: $wgRightsPage, $wgRightsText and $wgRightsUrl.
How can you find out the name of a certain message? Fortunately, MediaWiki offers a clever way to do it – if you add "?uselang=qqx" to the URL of any page in the wiki (or "&uselang=qqx", if there was already a question mark in the URL), it will show the name of every message, in place of the value. So all you have to do to find the name of a message is go to a page that contains that message, add the "uselang=qqx" to the URL, and see what shows up in place of that message.
A special page, "Special:AllMessages", also exists, that shows the full set of message names and their values in the wiki's current language.
Deleting a message page will revert that message back to its original value.
Customizing the site's CSS and JavaScript
Some pages in the MediaWiki namespace are used for something other than defining interface text: adding additional JavaScript and CSS to the wiki's pages. The most important of these are MediaWiki:Common.css and MediaWiki:Common.js. MediaWiki:Common.css contains CSS that is applied to every page in the wiki. Very often, this file is used to define 'prettytable' and 'wikitable', two CSS classes that are usually defined as synonyms of one another, used to make tables look nicer than the HTML default (MediaWiki skins rarely apply any special display to tables, for some reason.)
MediaWiki:Common.js, as you could guess, is meant to contain custom JavaScript that will be added to every page. It is often used to add additional functionality to help with the viewing or editing experience. The more standardized way to add such functionality is via the Gadgets extension (here), although there you're restricted to the gadgets that the administrator has selected for the wiki.
In addition to Common.css and Common.js, there are pages that you can use to define custom JavaScript or CSS to be used only for one skin, or only for one user group. These follow a standard naming convention: to add CSS only for the MonoBook skin, for instance, you would add it to the page MediaWiki:monobook.css, while to add CSS only for the “bureaucrat” group, you would add it to the page MediaWiki:group-bureaucrat.css.
Language support
MediaWiki's support for different written languages is a major point of pride; it appears to be unsurpassed by any other software. MediaWiki has been translated, at least to some extent, into almost 400 languages, from Abkhazian to Zulu, including even some seemingly pointless ones like Ancient Greek and Old English. MediaWiki's secret weapon in this effort is the excellent site Translatewiki.net
(), which itself runs on MediaWiki, and which serves as a platform for an army of volunteer translators around the world to translate every displayed piece of text in both MediaWiki and its extensions.
Translatewiki.net has taken on a life of its own, and is used by additional, non-MediaWiki applications, including OpenLayers
.
MediaWiki's messages are divided into two types: user messages and content messages. A user message is any piece of text that is simply displayed, and has no impact on the content of wiki pages, or their URLs. A content message, by contrast, is any piece of text that does show up in either page contents or URLs. You can see the difference in, for instance, the "Random page" link in the sidebar, which by default is defined by the text "randompage-url|randompage". Assuming the wiki is in English, the text reads "Random page", and points to the page "Special:Random". The link text is defined by the message "randompage", which is a user message, while the page name is defined by "randompage-url", which is a content message.
Every MediaWiki wiki has a default language, which is determined by the value of
$wgLanguageCode in LocalSettings.php (this variable takes in the IETF language tag for the language, which is often, though not always, a two-letter abbreviation – see https://en.wikipedia.org/wiki/IETF_language_tag). This is the language used for both content messages and user messages, by default. A logged-in user, however, can choose to display user messages (though not content messages) in any other language, if they click on the "User preferences" link and change their language within the main "User profile" tab. So a user can view a wiki with content messages in one language and user messages in another.
All of these messages can be modified within the wiki, via pages in the "MediaWiki:" namespace, as described previously. But modifying a page like "MediaWiki:message-name" will actually override that message's value in every language: if it's a user message, that means that even if someone views your wiki in another language, they'll still see that exact text you entered. You may not want that to happen; if not, you can set translations to only apply to one language, by using the structure "MediaWiki:message-name/language-code" instead. This will set the value for the language specified by that language code (again, usually a two-letter value). For instance, to change the sidebar only for Italian speakers, you would edit the page "MediaWiki:summary/it". Unfortunately, this can be done for every language except for the wiki's main language: if your wiki is in English, changing the value of “MediaWiki:summary/en” will have no effect.
What about running multi-language wikis, though, where the page contents can themselves be in different languages? That is covered in the section "Multi-language wikis", on here.